So, begin with making a new canvas of any desired size, and for now please use plain white (#ffffff) background. Later on we will add a custom texture or picture to the background, but for now, it will be much easier for your to work and see all the effects against the white canvas.

Select the typing tool and using Arial Rounded MT Bold font, set to “sharp”, use very big letters, say over 100. For the purpose of the tutorial we used 115, however if you choose to download out PSD, you will see that our original canvas consists from letters with font size 195.
Type your word.

The main part of this Photoshop tutorial consists from precise application of the layer styles as we are going to work with custom designed curved, textures (default) and a lot of other features. Let’s begin and please try to follow us throughout the tutorial if you wish to achieve the same result.
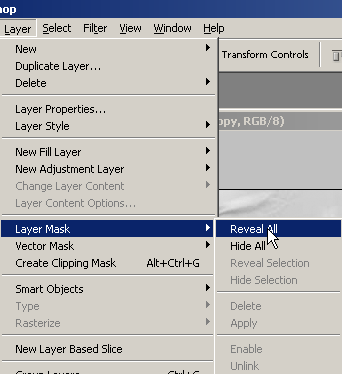
Go to Layer >> Layer Styles, and start off with “Drop Shadow” options. Apply the settings as you see below. For the shadow here we used a very dark blue, almost black color: #003059. However, feel free to chose a different hue if you are going to work with a light background canvas afterward.

Switch the tab to Inner Shadow. For Inner shadow we used a gray-blue color #0a7eaf, which will nicely complement the overall wintry feel of this text. Please pay attention to the fact that we are using “Noise” here at 3%, to add to the grainy / snowy effect.

Switch to Outer Glow and apply a very dark outer glow effect, we used #0a1732 with 35% which gave us light yet dark outlined shade.

Working our way down (in Photoshop..), to Inner Glow settings. This one gives our text effect the feeling of light and reflection, yet this is not going to be a direct spotlight, rather a cold reflection as you are used to seeing when looking on ice. Also here please note that we have applied a 17%, very visible noise.

Add Bevel and Emboss settings for extremely curved effect.

As you could see, for the Shading we used a custom design curve, which we developed especially for this tutorial. Click on the Gloss Contour icon and try to replicate the mapping as you see below. This could be a little tricky, so if you are stuck, when you download our PSD this will come ready and you will only need to save this one to your custom curves for future usage.

Inside the Bevel and emboss settings, you have an option called “Texture”. Select one of the default, pre-installed patterns called “Weave 5″ and apply with Depth and Scale as you see below.
Please pay attention to the Depth here. The less you set it to, the less texture coming from the top you will see, so in our case, we use this Photoshop texture to create the illusion of fading snow and you can play around with setting it to even less than 4, to see how you cover just the top of it.

And now, Satin settings:

Gradient is going to be from dark hue of baby-blue shade #6ed3fe to lighter shade of blue #e4ffff


Now the last thing, we are going to add “Stroke”.

Colors: #000000 … #ffffff … #999999 … #cccccc …#000000

And here is what you got so far, if we zoom in a little:

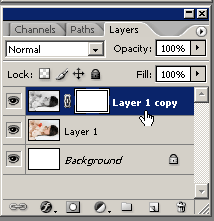
Next step is, select the text layer, just press Ctrl + the layer in the layers preset.

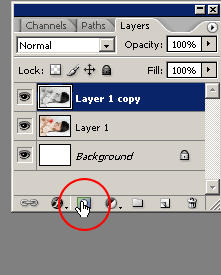
Create a new layer on top of the text and press Ctrl + Shift + I to inverse the selection.
Fill the layer with one of the colors we used for our text:

Se the blending options of this layer to “Hue”. Now, at this point you are not really going to see any difference but what we want to do is add a nice wintry motif to the background, which will complete our frosty text atmosphere.

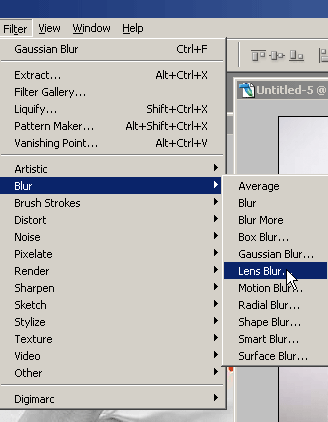
Take any image you like and paste it behind the text layer. Don’t worry if he hues of the image don’t meet the color scheme of your composition, because the blue layer with Hue overlay blending settings is going to equalize the images’ tones to match the text.
Here is your result (click the image to full view).